HTTP – Responses
Introduction:
Hypertext Transfer Protocol, which Tim Berner invented, is referred to as HTTP. Hypertext is a specific kind of text specially programmed using Hyper Text Markup Language (HTML), a standard programming language. The most recent version of HTTP, released in 2022, is HTTP/3.
Hypertext Transfer Protocol is the name of the protocol that allows hypertext to be transferred between two computers.
A web browser and server can communicate using the HTTP standard. It is a collection of guidelines for transferring data between computers. On the World Wide Web, information is shared through text, photos, and other multimedia files. Users indirectly use HTTP each time they open their web browser. It is an application protocol for hypermedia information systems that are distributed and collaborative.
HTTP Response
A server sends HTTP responses to the client. The resource that is requested by the client is given to them using the response. It's also utilized to let the customer know that the requested action has been completed. It can also let the client know that there was a problem with the way their request was handled.
The contents of an HTTP response include the following:
- Status Line
- A collection of HTTP headers or Status Line Response Header Fields
- Message Body
Every HTTP header in the request message is followed by a carriage return line feed (CRLF). The message body starts after the final HTTP header and is followed by another CRLF.
Status Line:
The status line appears first in the response message. There are three things on the status line:
a) The version number of HTTP:
It helps to display the HTTP specification with which the server attempted to complies when sending the message.
Example:
| HTTP-Version = HTTP/1.1 |
b) Status Code:
The result of the request is indicated by this three-digit number. The response's class is specified by the first digit. There is no categorization function for the final two numbers. The first digit has five values, which are as follows:
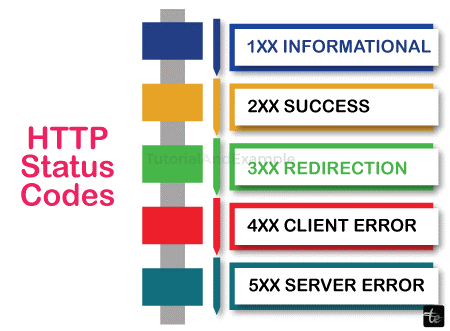
Status Code and Description:

1xx: Information:
It confirms the receiving of the request and the continuation of the procedure.
2xx: Success:
It demonstrates that the action was successfully received, understood, and approved.
3xx: Redirection:
It indicates that more work has to be done in order to fulfill the request.
4xx: Error from the Client
It indicates that either the request cannot be carried out or its syntax is incorrect.
5xx: Error on the server
It indicates that a valid request was not fulfilled by the server.
c) Reason Phrase
Another name for it is the status text. The text that describes the significance of the status code is understandable by humans.
The following is an example of a response line:
| HTTP/1.1 200 OK |
In this case,
- HTTP version is HTTP/1.1.
- The status code is 200.
- The reason is "OK"
Response Header Fields:
The information a client can use to learn more about the response and the server delivered that is contained in the HTTP Headers of the server's response. With the usage of this data, the client can help display the response to the user, store the result for later use, and send more requests to the server now or in the future.
| response-header = Accept-Ranges | Age | ETag | Location | Proxy-Authenticate | Retry-After | Server | Vary | WWW-Authenticate |
Only when the protocol version is modified, then the name of the Response-header field can be extended
Message Body:
For convenience, the message body of the responses may be referred to as the response body.
The majority of responses are made in the message body. There are two exceptions: one is when a server responds to a client request that requests the headers but not the body of the response, and the other is when a server uses specific status codes.
When a request is successful, the body of the message includes either the resource which is requested by the client or some information regarding the status of the action the client requested. For the body of the message in response of an unsuccessful request may provide more details regarding a step the client needs to do to properly finish the request or the reason of the issue.
Conclusion
HTTP is a user-friendly, extensible protocol. The addition of headers and the client-server architecture enable HTTP to grow along with the expanded features of the Web. The fundamental structure of messages has not changed since HTTP/1.0, despite HTTP/2 adding considerable complexity by embedding HTTP messages in frames to increase performance. Because the session flow is still straightforward, an HTTP message monitor can be used to examine and troubleshoot it.