HTML Input Numbers Only
How can We Restrict Input to Only Numbers in an HTML Input Box?
In this post, we will see how to restrict an HTML input box to allow numeric inputs.
We can enter a number using <input> elements of type number. To prevent non-numerical entries, they include built-in validation.
If the browser enables stepper arrows, users can use their mouse or fingertip to increase and decrease the value.
An HTML input box may be limited to only accept numeric values by using the <input type="number">. This will provide us with a numeric input area.
Syntax
The syntax to restrict an HTML input box only to accept numeric input is as follows.
<input class="number">
Value
A value that indicates how much the inputted number is worth. A number can be entered into the value property to specify the input's default value, as in this example:
<input id="number" type="number" value="22" />
Additional attributes
Inputs of type number provide these features in addition to the ones that are shared by all <input> types.
1. List
A <datalist> element's id that is present in the same document is what the list attribute's values represent. A set of predetermined values to recommend to the user for this input is provided by the <datalist>. The suggested choices do not contain any values from the list that are incompatible with the type. The values shown are recommendations only; users are free to choose another value or to choose from this predetermined set.
2. Max
The highest number of this input should be accepted. The element fails constraint validation if the value placed into it is greater than this. The element has no maximum value if the max attribute's value isn't a number. This value needs to be higher than or equal to the min attribute's value.
3. Min
The lowest value that can be accepted for this input. The element fails constraint validation if its value is smaller than this. The entry has no minimum value if a non-numerical value is entered for min. This value needs to be less than or equal to the max attribute's value.
4. Placeholder
A string known as the placeholder attribute gives the user a quick indication of the type of data that should be entered in the field. Rather than explaining, it should be a word or brief sentence that illustrates the kind of data that is required. Line feeds and carriage returns are not permitted in the text.
If the control's content has one directionality (LTR or RTL), we can use Unicode bidirectional algorithm formatting characters to modify the directionality within the placeholder, but the placeholder needs to be presented in the opposite directionality; for more details, see How to use Unicode controls for bidi text.
NOTE: Try not to use the placeholder property. It can lead to unexpected technological problems with our content and is less semantically helpful than other methods of explaining our form.
5. Readonly
A Boolean property is that, if it exists, indicates that the user cannot update this field. Nevertheless, JavaScript code may still be used to set the HTMLInputElement value property, changing its value directly.
NOTE: Required does not affect inputs with the readonly attribute also provided since a read-only field cannot have a value.
6. Step
A step attribute is a number that indicates the level of detail to which the value is also known as the special value.
Acceptable values for stepping are limited to matching the basis (min if supplied, value otherwise, or a suitable default value if none of those is provided).
If the string value is any, then there is no implied stepping, and any value can be entered (apart from additional limitations like min and max).
NOTE: If the user enters data that deviates from the stepping setting, the user agent may round the input to the nearest acceptable value, favoring positive integers in cases where there are two equally close choices.
Only integers may be entered unless the stepping base is not an integer, as the default stepping value for number inputs is 1.
Example
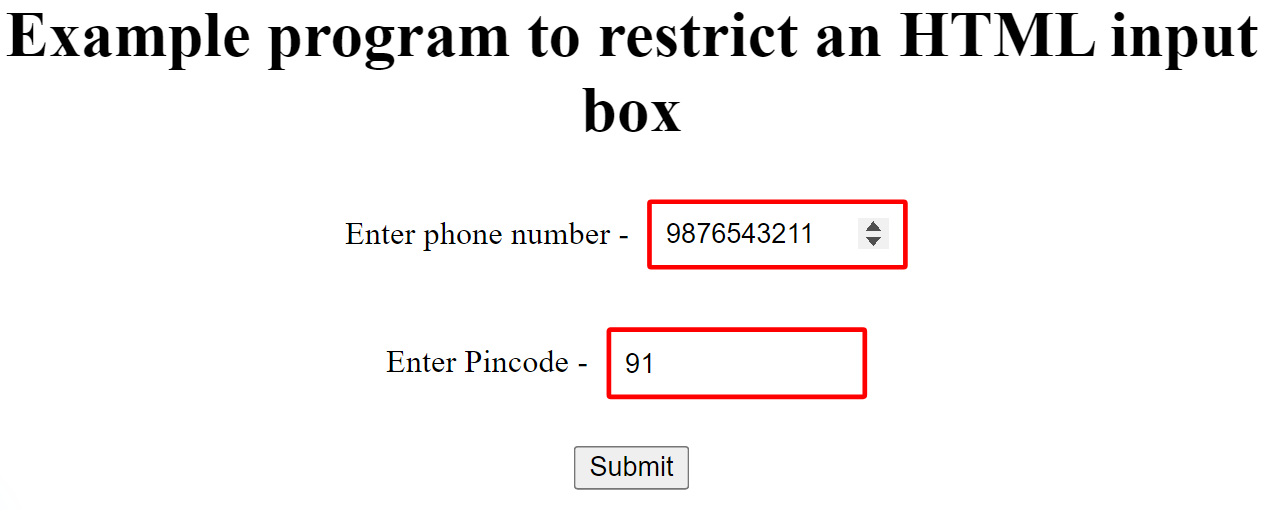
The example program to restrict an HTML input box to just accepting numeric input is shown below.
<!DOCTYPE html>
<html>
<center>
<head>
<style>
input[type=number] {
width: 20%;
padding: 7px 7px;
margin: 5px 5px;
box-sizing: border-box;
border: 3px solid red;
border-radius: 2px;
}
</style>
</head>
<body>
<h1>Example program to restrict an HTML input box</h1>
<form action = "" method = "get">
Enter phone number -
<input type="number"> <br><br>
Enter Pincode -
<input type="number"> <br><br>
<input type="submit" value="Submit">
</form>
</body>
</center>
</html>
Output
 <!DOCTYPE html>
<!DOCTYPE html><html>
<head>
<style>
input[type=number] {
width: 20%;
padding: 7px 7px;
margin: 5px 5px;
box-sizing: border-box;
border: 3px solid red;
border-radius: 2px;
}
</style>
</head>
<body>
<form action = "" method = "get">
Phone Number:
<input type="number" name="num" min="1" max="10"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
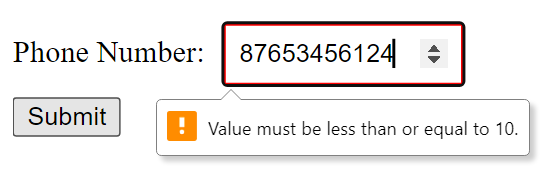
Output

When the input box is limited to a number, the message "Value must be less than or equal to the limit value specified(10)" appears if a user inputs more than the limit and presses the submit button.
Example
Here's another sample program that restricts input to numeric values only in an HTML input field.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form action = "" method = "get">
<h3>Select the item, and we cannot deliver more than 7.</h3><br>
Apple<input type="number" name="num" min="0" max="5"><br><br>
Banana<input type="number" name="num" min="0" max="5"><br><br>
Grapes<input type="number" name="num" min="0" max="5"><br><br>
Kiwi<input type="number" name="num" min="0" max="5"><br><br>
</form>
</body>
</html>
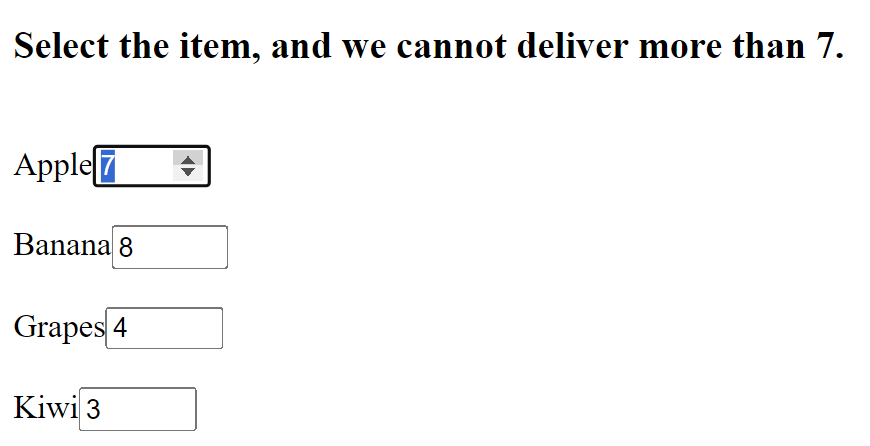
Output
 ← Prev
Next →
← Prev
Next →