HTML Form Elements
What is HTML?
Hypertext Markup Language, or HTML, is the common markup language used for web page creation and design. It defines a web page's fundamental organization and content, including headers, paragraphs, links, pictures, and lists. HTML marks up material with tags, where a tag in the document refers to a particular element or structure.
HTML pages are composed of nested components, each containing content or other elements. A simple HTML document, for instance, may include an element that defines the document's metadata (title, character encoding, etc.).
HTML Form Elements
HTML forms are widely used features that can serve websites and mediate user interaction. They assist users in transmitting information through the server for later processing. Major types of inputs, such as fields below, checkboxes, buttons, radio buttons, and dropdown lists, commonly control them.
A text box is used for the input of one-line texts where users might have to put their names and email addresses. Being the item type of this category, some alternatives, with checkbox input elements, could be displayed, providing the possibility of marking some or even multiple options. The given situation is the one where the checkboxes are used whenever the bullet points are chosen out of a list of choices.
Select boxes (Dropdown as a name), abbreviated as 'Select items', provide several options for making an option. Data entry can be performed via form input, while buttons such as Submit and Reset can change the page to an instance value.
Open tags will denote the start of the process and will salute it as a successful operation. These element flags in forward slash < / > are used specifically to denote the nature of form elements: <input>, <select>, <textarea>, and <button> are the <output> of the html instruction. Customization and functionality are meant for the tag attribute sets, all of them.
HTML form elements simplify the creation of web forms that can be easily filled out and sent by site owners, allowing them to collect data through workable fields online.
<input> Element:
As a result, HTML is a durable <input> element and will be much needed in the long run. HTML will be creating a lot of input fields on web forms. Text input, password input, checkbox, radio button, submit button, and many more from which the user can choose his preferred one. Such functionality is entirely eco-friendly and can reduce wind energy dissipation, in addition to the ability to take massive loads. People can <input type= "text"/> to get into the textual input field and also <input type= "checkbox"/> to make their choice / deselect it. The options of making a more manageable interface together with even more information can be implemented by programming the input>elements with the name, id, value, and placeholder properties.
Example:
<body>
<form>
Enter your name <br>
<input type="text" name="username">
</form>
</body>
<label> Element:
Whether the candidate is an <input>, <select> bonus, an ordinary <textarea>, or an <button> element, the title of the attribute label attributes the corresponding element in the HTML. It is a key element in combining label text and creating a control to obtain a readable form. The form item's id attribute is referencing the <label>'s for attribute to know or identify which form element is labeled for.
<select> Element:
HTML has <select> tag that, in turn, brings a list with the single item choice for users to choose the options from the many. Items of a dropdown list can be pointed out by a group of tags that are inside the dropdown list. Those tags look like [option]. By embracing the help of <select> element and including some features (like size and number of choices), the options can be shown in the list to improve selection, and users can pick more than only one.
Example:
<label for="cars">Choose a car:</label>
<select id="cars" name="cars">
<option value="Suzuki">Suzuki</option>
<option value="Hyundai">Hyundai<option>
<option value="nano">nano</option>
<option value="tata">tata</option>
</select>
<textarea> Element:
HTML has a <textarea> element that is responsive to using a multi-line text input field; hence, all of its lines of text can be written down in the field. This is of great significance in understanding the more profound ideas inside the main content of the book, for instance, statements or reviews. The <textarea> tag may accommodate multiple attributes to be given - maxlength for a number of reachable characters and rows and cols two describe the textarea size.
Example:
<option value="Suzuki" selected>Suzuki</option>
<button> Element:
HTML <button> element is a button for form, <button> may include specific actions in a web page. The only notion that can go here is to do some singular actions like clicking a button to submit the form or performing the Java script function and more. The type and disabled features can also be attribute elements to be placed somewhere between <button> expressions to imply the function (submit, reset, or button).
<fieldset> Element:
By applying the <fieldset> tag in HTML, you can visualize any fieldset containing the same web form components in the same group. Besides the <legend> element, a header for the <fieldset>, the <input>, <select>, <textarea>, and <button> elements can be included as well and form possible components of the User Interface.Words: 56
Example:
<form action="/action_page.php" method="POST">
<fieldset>
<legend>Personal Information:</legend>
<label for="fname">First name:</label><br>
<label for="lname">Last name:</label><br>
<input type="submit" value="Submit">
</fieldset>
</form>
<legend> Element:
We understand a section in context by a tag, which is a table of fields. The text in a legend element provides the title. This is the case when either the <form tooltip> found on the screen explains the user's intention or content or when screen readers and other assistive technology are able to have any information besides the visuals when they are performing their jobs.
Example:
<form action="/action_page.php" method="POST">
<fieldset>
<legend>Personal Information:</legend>
<label for="fname">First name:</label><br>
<input type= "name" id=" name" name=" name" value=" John"> NB: In here, the value of the input field called "fname" is replaced with "name=".
<label for="lname">Last name:</label><br>
<input type="submit" value="Submit">
</fieldset>
</form>
<datalist> Element:
<input> element of the HTML normally contains some options that are in the <datalist> element. It can be like a pick list where you can choose which one you want. It has one or/more Configuration (option) files that configure the input's element with options. The user defines the options by typing them up in the input> field; then, the software provides contextually all the real-time choices from the bottom list, the selection of which becomes the response to the question.
Example:
<form action="/action_page.php" method="POST">
<input list="browsers">
<datalist id="browsers">
<option value=" Microsoft Edge">
<option value= "Mozilla Firefox">
<option value=" Google Chrome">
<option value=" Opera Browser">
<option value= "Apple Safari">
</datalist>
<input type="submit" value="Submit">
</form>
Why Use HTML Forms
Forms of HTML are crucial in creating dynamic websites, with the users being able to input the data they need and send it to the server for the execution of desired operations. Here are a few main justifications for using HTML forms: Here are a few main justifications for using HTML forms:
- User Input: Form submissions accept data through form components like text fields, checkboxes, radio buttons, and file upload fields. Users submit data in their desired form, including text fields, numbers, dates, and file upload fields.
- Data Submission: A web server retrieves and processes data provided by a user after submitting a form. This allows websites to obtain user information, which can include online registrations, service request forms, and online purchase orders.
- Interaction: You can enhance your website with interactivity through forms, such as feedback forms, login forms, search boxes, and so on, which could ultimately build a connection between you and your long-term visitors.
- Validation: Client-side validation has attributes like required, minlength, maxlength, and pattern, all of which are controlled by the HTML forms. This, in turn, ensures that the users are entering data correctly, and if they don't, any form of data can be checked.
- Accessibility: With the right markup and attributes, such as the label feeds or ARIA labels, the form is accessible for people with disabilities. This ensures that the form components behave accordingly on the screen and the input is keyed in correctly along with other assistive technologies.
- Style: Forms can be made attractive and consistent with the rest of the layout using CSS, which allows you to position and design them according to the overall site design.
- Security: CSRF tokens and HTTPS, among many other combinations of protective methods, can protect forms from insecure traffic and stop large-scale attacks and unauthorized data swings.
HTMl Form Example:
<form action="#">
<table>
<tr>
<td class="tdLabel"><label for="new_name" class="label">Enter your name:</label></td>
<td><input type="text" name="new_name" value="" id="new_name" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="new_password" class="label">Enter your password:</label></td>
<td><input type="password" name="new_password" id="new_password" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="new_email" class="label">Enter your Email:</label></td>
<td><input type="email" name="new_email" value="" id="new_email" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="new_gender" class="label">Select your Gender:</label></td>
<td>
<input type="radio" name="new_gender" id="new_gender_male" value="male"/>
<label for="new_gender_male">Male</label>
<input type="radio" name="new_gender" id="new_gender_female" value="female"/>
<label for="new_gender_female">Female</label>
</td>
</tr>
<tr>
<td class="tdLabel"><label for="new_country" class="label">Select your Country:</label></td>
<td><select name="new_country" id="new_country" style="width:160px">
<option value="USA">USA</option>
<option value="Canada">Canada</option>
<option value="uk">UK</option>
<option value="Australia">Australia</option>
<option value="other">Other</option>
</select>
</td>
</tr>
<tr>
<td colspan="2"><div align="right"><input type="submit" id="register_button" value="Register"/>
</div></td>
</tr>
</table>
</form>
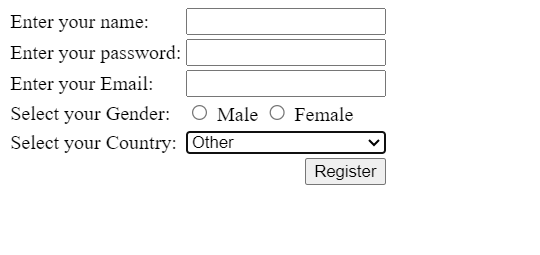
Output:
 Conclusion
Conclusion
In conclusion, HTML forms are an essential component of web development that lets users input data and submit it to websites. Developers may create a dynamic and user-friendly interface by utilizing a variety of form components, such as text fields, checkboxes, radio buttons, and dropdown lists. Forms are essential for gathering user data, handling user input, and improving the user experience in general.
Additionally, JavaScript may be used to add client-side validation and interaction to HTML forms, and CSS can be used for style. When HTML, CSS, and JavaScript are used properly, developers can design forms that are both functional and visually appealing while also catering to the demands of their consumers. HTML forms are a vital component of contemporary web development since they are an effective tool for producing dynamic and interactive websites.