HTML Row Height
Different portions of an HTML table have varying widths when it is created for a website. This implies that we may adjust the width and height of individual columns, the length of individual rows, and the overall size of the table.
The style property allows us to set the width and height of a table, row, or column. It's an easy method to provide our tables with a unique appearance and feel, increasing our audience's visual attractiveness.
How can the Table's Row Heights be Fixed?
We'll be fixing the table's row heights in this tutorial. In a table, the height of the rows, or "tr," is simply adjustable. You may accomplish this by giving the tr tag the height property. The row's height adjusts based on the content if the height is left unspecified. You can choose the height in percentages or pixels.
Method:
- In the first example, the height of a row is set using the height property. It's included in the <tr> element.
- The height should be provided in pixels or percentages in pixels or percentages. The height should be provided based on the content.
- The row's content will overflow if it is really large.
- In the second example, we are adjusting the height using the CSS height property; as the content grows, the height will also need to be adjusted.
How can We Set the HTML Cell Height and Width?
To set the cell width and height, we utilize the inline CSS style.
The width and height properties are present in the HTML style element. Within the <td> element, we should insert pixels with the supplied values for cell width and height.
Syntax
The HTML syntax for setting cell width and height is as follows.
<td style="width: 20px;height: 40px">content</td>
Example
The sample program to set the HTML cell width and height is shown below.
<!DOCTYPE html>
<html>
<style>
table,tr,th,td {
border:2px solid black;
}
</style>
<body>
<h2>Tables in HTML</h2>
<table style="width: 50%">
<tr>
<th >Name </th>
<th>Roll no</th>
</tr>
<tr>
<td style="width: 10px;height: 30px">Vikas</td>
<td >123</td>
</tr>
<tr>
<td>Sidhu</td>
<td >456</td>
</tr>
</table>
</body>
</html>
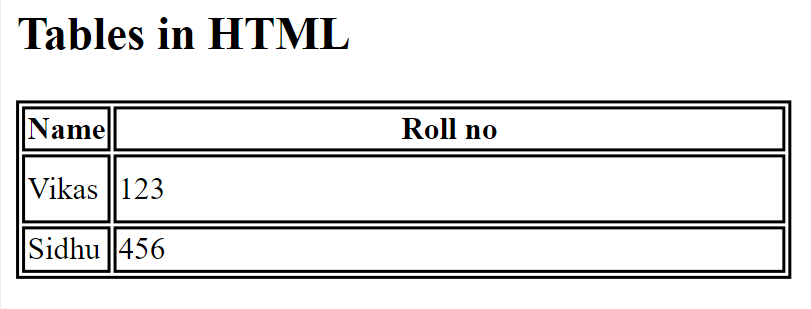
Output
 <!DOCTYPE html>
<!DOCTYPE html><html>
<style>
table,tr,th,td {
border:2px solid black;
}
</style>
<body>
<h2>Tables in HTML</h2>
<table style="width: 30%">
<tr>
<th >Name </th>
<th>Section</th>
</tr>
<tr>
<td style="width: 10px;height: 30px">Vikas</td>
<td >A</td>
</tr>
<tr>
<td style="width: 10px;height: 30px" >Akshay</td>
<td >C</td>
</tr>
</table>
</body>
</html>
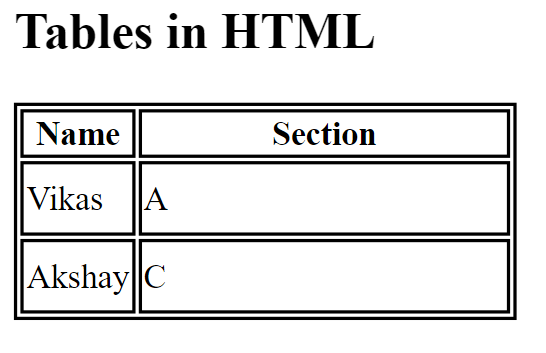
Output
 <!DOCTYPE html>
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>How to fix height of table tr</title>
<style>
table {
margin-left: auto;
margin-right: auto;
font-size: 20px;
width: 70%;
table-layout: fixed;
}
td {
border: 2px solid black;
text-align: center;
padding: 7px;
}
tr:nth-child(even) {
background-color: pink;
}
</style>
</head>
<body>
<table>
<!-- row with fixed height-->
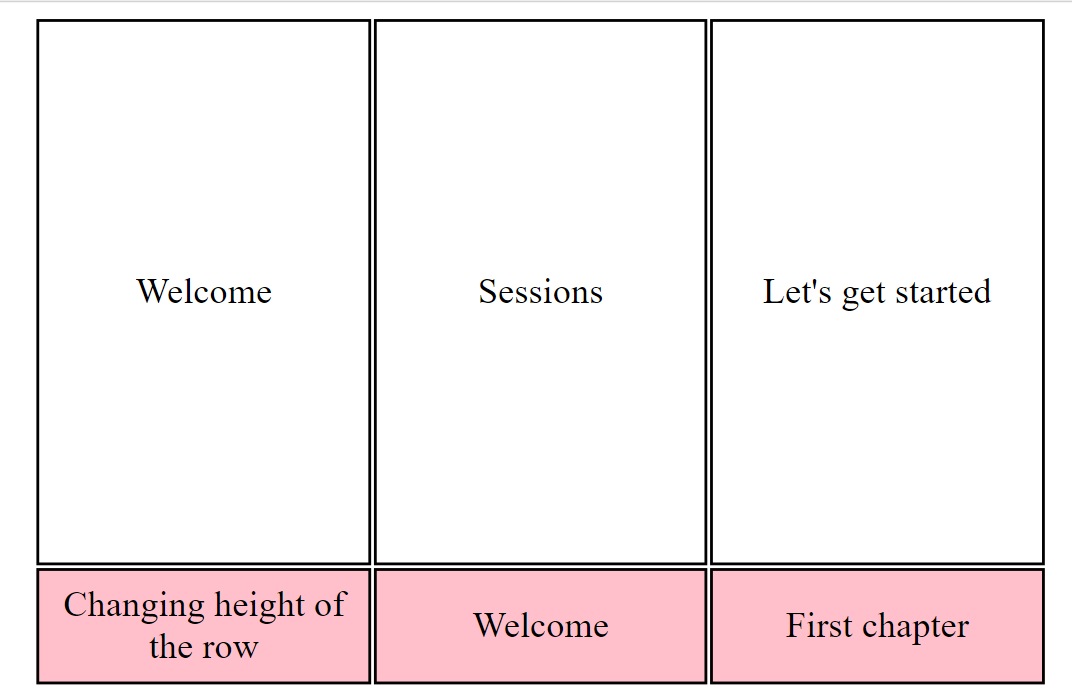
<tr height="300px">
<td>Welcome </td>
<td>Sessions</td>
<td>
Let's get started
</td>
</tr>
<!-- row without fixed height-->
<tr>
<td>Changing height of the row </td>
<td>Welcome</td>
<td>
First Chapter
</td>
</tr>
</table>
</body>
</html>
Output
 <html>
<html><head>
<title>How to fix height of table tr</title>
<style>
table,
td {
border: 5px solid black;
}
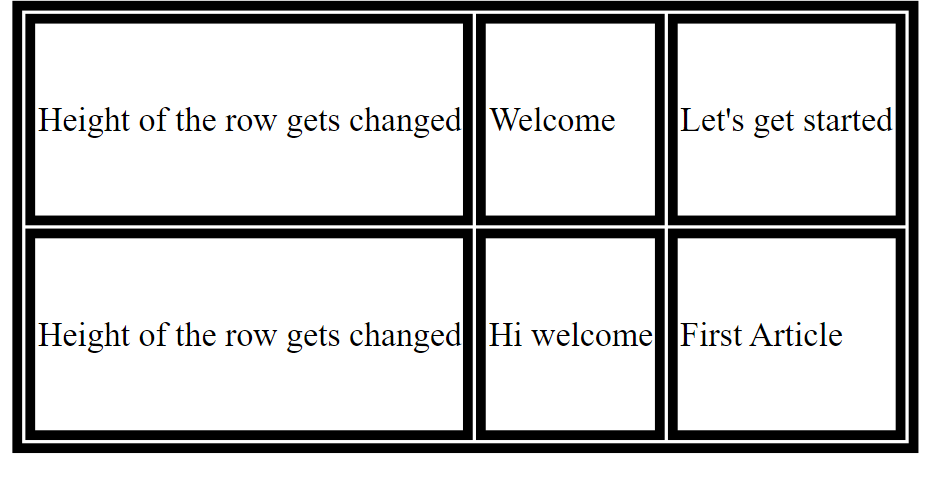
tr {
height: 100px;
}
</style>
</head>
<body>
<table>
<tr>
<td>
The height of the row gets changed
</td>
<td>Welcome</td>
<td>
Let's get started
</td>
</tr>
<!-- row without fixed height-->
<tr>
<td> Height of the row gets changed
</td>
<td>Hi welcome</td>
<td>
First Article
</td>
</tr>
</table>
</body>
</html>
Output

The table adjusts to various screen sizes and resolutions by using percentage values rather than fixed numbers for width and height.
- Usability: By adjusting the width and height of specific columns and rows, we can simplify the data in our table for users to read and comprehend.
Adjusting the width of the columns or the height of the rows to prevent the material from overflowing may make the table more legible.