HTML Schedule
A clear and understandable method of displaying data is essential when developing a project that requires a visual representation of data.
We may now use HTML elements to pick between alternative representation techniques based on the kind of data.
Tables are often a more convenient way to present huge volumes of structured data in an organized manner. For this reason, this tutorial will first teach us how to utilize tables in HTML and then how to style them.
Rows and columns are arranged to form a table. A simple understanding of HTML (HyperText Markup Language) is required to design a table. Using the <table> element in HTML defines a table.
How to Use HTML to Create a Timetable Schedule
Using HTML to create a timetable schedule is a useful and aesthetically pleasing method of planning your assignments, events, and activities. HTML and CSS provide a versatile basis for creating and displaying a customized schedule for style and, optionally, JavaScript for interaction.
Making an HTML schedule will make scheduling easier for anybody, be they a student organizing their study sessions, an event manager, or someone trying to organize their time well. This post will explain how to make a timetable schedule in HTML and offer a step-by-step tutorial to get you started.
Method:
- Start by making a <html> tag.
- Use the HTML <table></table> to create a table.
- Use <tr> to create rows in the table. The row tag is this</tr>.
- Use the <td> Table Data</td> tags to insert the data into rows.
- Shut the tag on the table.
- End the </html> HTML element.
Example: Using the previously described method, we have produced a simple HTML schedule in this example code, omitting the use of background and font colors.
<html>
<body>
<h1 align="center"> TIME TABLE</h1>
<table border="3" cellspacing="1" align="center">
<!--<caption>Timetable</caption>-->
<tr>
<td align="center" height="40" width="100"><br>
<b>Day/Period</b></br>
</td>
<td align="center" height="40" width="100">
<b>I<br>9:00-10:00</b>
</td>
<td align="center" height="40" width="100">
<b>II<br>10:00-11:00</b>
</td>
<td align="center" height="40" width="100">
<b>III<br>11:00-12:00</b>
</td>
<td align="center" height="40" width="100">
<b>12:00-12:50</b>
</td>
<td align="center" height="40" width="100">
<b>IV<br>12:50-1:50</b>
</td>
<td align="center" height="40" width="100">
<b>V<br>1:50-2:30</b>
</td>
<td align="center" height="40" width="100">
<b>VI<br>2:30-3:10</b>
</td>
<td align="center" height="40" width="100">
<b>VII<br>3:10-4:00</b>
</td>
</tr>
<tr>
<td align="center" height="40">
<b>Monday</b>
</td>
<td align="center" height="40">MAT</td>
<td align="center" height="40">CHE</td>
<td align="center" height="40">ENG</td>
<td rowspan="6" align="center" height="50">
<h2>L<br>U<br>N<br>C<br>H</h2>
</td>
<td colspan="3" align="center" height="50">LAB</td>
<td align="center" height="50">PHY</td>
</tr>
<tr>
<td align="center" height="50">
<b>Tuesday</b>
</td>
<td colspan="3" align="center" height="50">LAB
</td>
<td align="center" height="50">CHE</td>
<td align="center" height="50">MAT</td>
<td align="center" height="50">ENG</td>
<td align="center" height="50">SPORTS</td>
</tr>
<tr>
<td align="center" height="50">
<b>Wednesday</b>
</td>
<td align="center" height="40">ENG</td>
<td align="center" height="40">phy</td>
<td align="center" height="40">MAT</td>
<td align="center" height="40">Che</td>
<td colspan="3" align="center" height="50">SEMINAR
</td>
</tr>
<tr>
<td align="center" height="40">
<b>Thursday</b>
</td>
<td align="center" height="40">PHY</td>
<td align="center" height="40">ENG</td>
<td align="center" height="40">CHE</td>
<td colspan="3" align="center" height="50">LAB
</td>
<td align="center" height="40">MAT</td>
</tr>
<tr>
<td align="center" height="40">
<b>Friday</b>
</td>
<td colspan="3" align="center" height="50">LAB
</td>
<td align="center" height="40">MAT</td>
<td align="center" height="40">CHE</td>
<td align="center" height="40">ENG</td>
<td align="center" height="40">PHY</td>
</tr>
<tr>
<td align="center" height="50">
<b>Saturday</b>
</td>
<td align="center" height="40">ENG</td>
<td align="center" height="40">CHE</td>
<td align="center" height="40">MAT</td>
<td colspan="3" align="center" height="40">LIBRARY
</td>
<td align="center" height="40">SPORTS</td>
</tr>
</table>
</body>
</html>
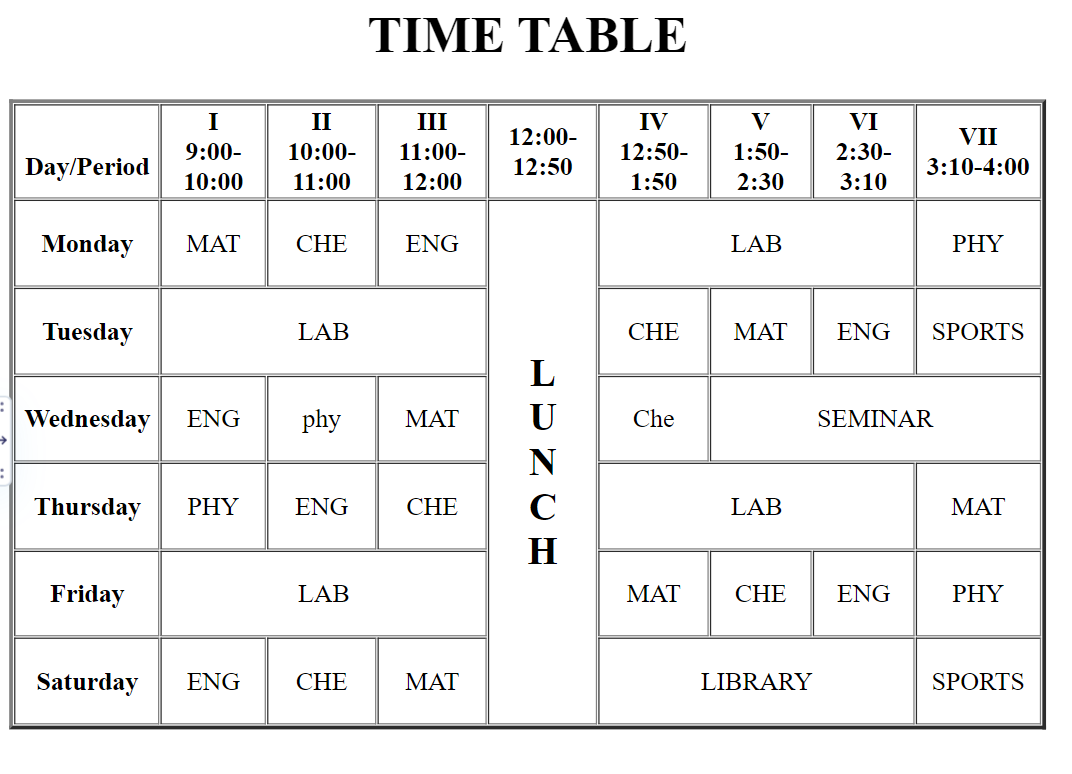
Output

When is It Inappropriate to Utilize HTML Tables?
HTML tables were created to store cellular data. Regretfully, many people still layout web pages using HTML tables, with one row serving as the header, another as the text columns, a third as the footer, etc.
Summary
In conclusion, creating an HTML timetable schedule is a flexible and approachable way to manage your time efficiently. With a bit of HTML, CSS, and JavaScript, you can make a customized timetable that works for you.
A well-designed schedule may greatly improve your productivity and time management abilities, whether using it for school, arranging events, handling work-related chores, or scheduling personal activities.
Try using the above principles as a reference, let your imagination go wild, and modify your schedule to suit your requirements to maximize productivity and optimize your daily schedule.