HTML tabindex
Keyboard focus is controlled by the HTML tabindex property. When used properly, it can manage emphasis in web widgets. However, if used carelessly, the tabindex feature can completely ruin a web page's keyboard user interface.
The tabindex property controls how the focus is handled and specifies whether an element may be focused on. It accepts a full number (integer) as input, and the keyboard interaction that appears depends on whether the integer is positive, negative, or zero.
Syntax:
Following is the syntax:
<tagname tabindex=”number”></tagname>
Understanding keyboard interaction is essential to comprehending why the tabindex feature has such a strong impact on usability. The tab key is usually used by a keyboard user to navigate online content, going from one focusable element to the next in a consecutive manner.
Links and form controls are two examples of interactive HTML components that are focusable by default. The HTML source order dictates their sequential order when they are included in a web page.
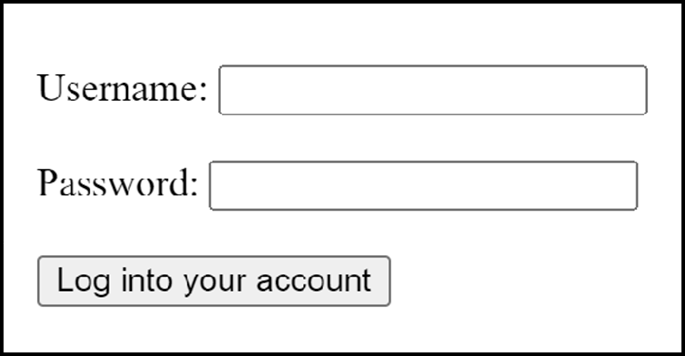
Output:

When using a keyboard, a user would tab to the password field, the username field, and lastly the log-in button. By default, all three items are retrieved in the order that they occur in the source code, and they all take up attention. Stated differently, the browser takes care of everything, thus there's no need to manually specify the tabindex.
tabindex = 0
The element is put into the tab order according to where it appears in the source code when the tabindex is set to 0. When reusing an element such as a <span> or <div>, tabindex=0 is the logical approach to include it in the tab order; however, if the element is focusable by default, there's no need to use tabindex at all.
At this stage, it's important to note that using a focusable HTML element whenever feasible is simpler. For instance, the browser manages keyboard focus and keyboard interaction automatically when we use a <button> or <input type="checkbox">. If we use other components to make custom widgets, we'll have to manually support keyboard focus and interaction.
tabindex=-1
It is not included in the tab order when tabindex is set to a negative number, such as -1, but it becomes focusable programmatically. Put otherwise, it cannot be accessed using the tab key for content navigation, but it may be targeted by scripting.
When an element has a negative value (the precise negative value is irrelevant; tabindex="-1"), it indicates that it cannot be accessed using consecutive keyboard navigation.
Note: tabindex="-1" could be helpful for components that require keyboard attention but shouldn't be accessed directly with the Tab key. A modal window that is off-screen and has to be focused when it appears or a notice indicating a form submission mistake that needs to be focused right away when a form is submitted incorrectly are two examples.
tabindex=1+
The trouble arises when one sets the tabindex to a positive integer. It places the material in a tab order that is completely inconsistent with the intended tab order.
<label for="username">Username:</label>
<input type="text" id="username" tabindex="2"><br><br>
<label for="password">Password:</label>
<input type="password" id="password" tabindex="1"><br><br>
<input type="submit" value="Log in" tabindex="3">
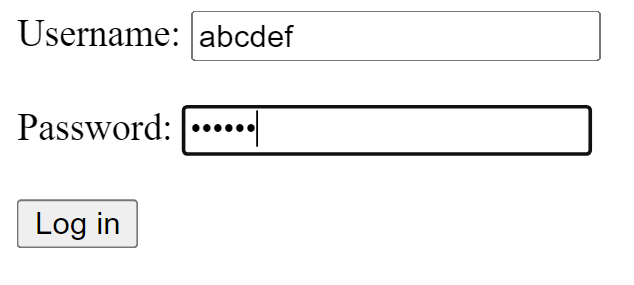
Output:

In this instance, the form's visual display would be as anticipated: Enter your username and password, then click the "Log in" button. But the tab sequence would be very illogical. The username field would come into focus after the password field and the log-in button.
It becomes more threatening to find out that the password box would be the first focusable element on the page with the form. The password field will always be the first element to gain attention on the page regardless of how many focusable components appear in the source order or visual presentation before it. It is because the password field contains a tabindex of 1.
Another demonstration for tabindex=1+
<html>
<style>
body {
color: black;
height: 100vh;
background-color: pink;
background-image: linear-gradient(135deg, pink 0%, white 100%);
text-align: center;
}
p {
font-size: 20px;
}
</style>
<body>
<h3>Example for HTML tabindex Attribute</h3>
<p tabindex="3">Line 1</p>
<p tabindex="1">Line 2</p>
<p tabindex="0">Line 3</p>
<p>Also try to navigate through lines using tab key</p>
</body>
</html>
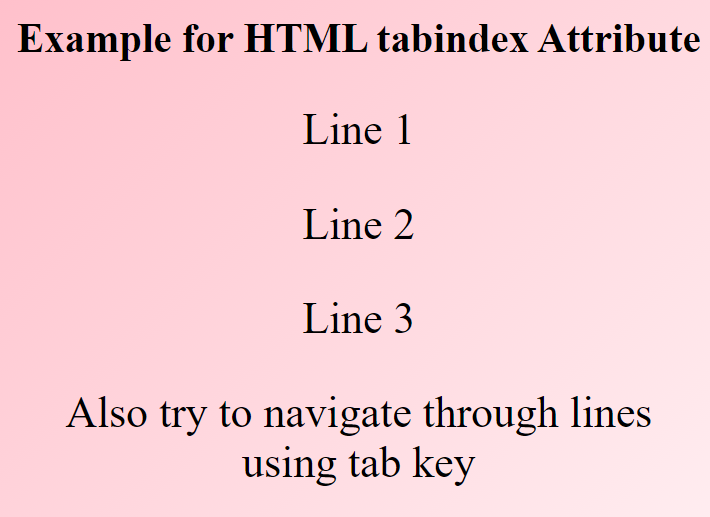
Output:

The tabindex feature has the power to either improve or degrade keyboard-only user-friendliness with its versatility. Remember the following while considering the tabindex attribute:
- Use tabindex=0 when adding an element to the content's default tab order but keep in mind that a focusable element can be a simpler choice than a custom control.
- Use tabindex=-1 to give an element programmatic attention otherwise remove it from the content's tab order.
- Stay away from tabindex=1+.
Note: It is advised that we limit the values of tabindex to 0 and -1. Utilization of CSS attributes that alter the order of focusable HTML components (Ordering flex items) and tabindex values larger than 0 should be avoided. This makes it more difficult for users of assistive technology or those who depend on keyboard navigation to navigate and interact with page content. Rather the contents should be arranged in a sensible order while writing the paper.