Addition of two numbers in JavaScript using HTML
What is JavaScript?
JavaScript is a programming language that is primarily used to create interactive and dynamic websites. It is a high-level, dynamic, interpreted language that is designed to be lightweight and easy to learn. JavaScript code can be embedded in HTML pages, and it is executed by web browsers on the client-side to enhance the user experience of web applications.
JavaScript can be used for a variety of tasks, including creating dynamic web page content, validating forms, handling events, and building interactive user interfaces. It is also used on the server-side with Node.js to build server-side applications.
JavaScript is a versatile language that supports many programming paradigms, including procedural, functional, and object-oriented programming. It has a vast and active developer community, which has resulted in a rich ecosystem of libraries and frameworks that can be used to simplify and accelerate the development of web applications.
Some popular JavaScript frameworks and libraries include React, Angular, Vue.js, jQuery, and Node.js. Additionally, JavaScript has evolved significantly over the years, and the latest version, ECMAScript 2021 (ES2021), includes many new features and improvements that make it an even more powerful and efficient language.
Example:
Here, an example how to add two number using HTML in JavaScript:
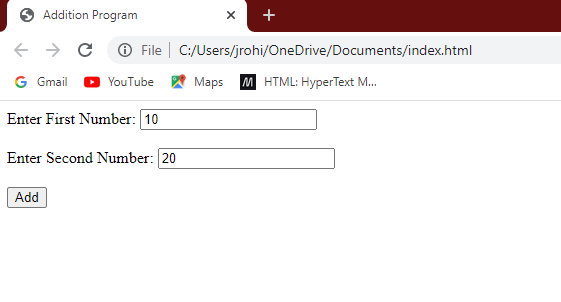
Create an HTML file with a form containing two input fields for the user to enter the numbers to add and a button to trigger the addition:
<!DOCTYPE html>
<html>
<head>
<title>Addition Program</title>
</head>
<body>
<form>
<label for="num1">Enter First Number:</label>
<input type="number" id="num1" name="num1"><br><br>
<label for="num2">Enter Second Number:</label>
<input type="number" id="num2" name="num2"><br><br>
<input type="button" value="Add" onclick="addNumbers()">
</form>
<script src="script.js"></script>
</body>
</html>Output:

In this code, we have created a form with two input fields of type "number" to take input from the user. The submit button has an onclick event that calls a JavaScript function "addNumbers()" to add the two numbers.
Create a JavaScript file named "script.js" and add the following code:
functionaddNumbers() {
// Get the input values from the user
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
// Convert the input values to numbers and add them
var result = Number(num1) + Number(num2);
// Display the result
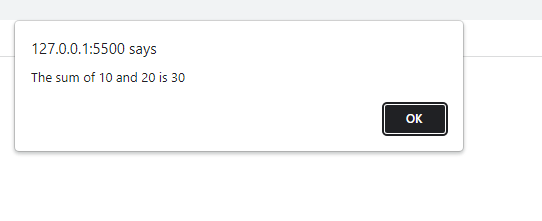
alert("The sum of " + num1 + " and " + num2 + " is " + result);
}In this code, we have created a function "addNumbers()" that gets the values entered by the user using the "getElementById()" method and stores them in variables "num1" and "num2". Then, we convert these two variables to numbers using the "Number()" function and add them using the "+" operator. Finally, we use the "alert()" method to display the result to the user.
Save the "script.js" file and open the HTML file in a web browser. Enter two numbers in the input fields and click the "Add" button. The function "addNumbers()" will be called, and the sum of the two numbers will be displayed in an alert message.
Output:

Advantage of using JavaScript
JavaScript offers several advantages that make it a popular choice for web development.
Here are some of the main advantages of using JavaScript:
- Client-side scripting: JavaScript is a client-side scripting language, which means it is executed by the user's web browser. This allows web developers to create dynamic and interactive web pages that respond to user actions in real-time without having to rely on server-side processing.
- Wide adoption: JavaScript is one of the most widely used programming languages in the world. It is supported by all major web browsers and has a massive developer community. This means that there are many libraries, frameworks, and tools available for JavaScript that can make web development faster and easier.
- Easy to learn: JavaScript is a relatively easy language to learn, especially for those who are already familiar with HTML and CSS. It has a simple syntax and is forgiving of errors, which makes it an ideal language for beginners.
- Versatile: JavaScript is a versatile language that can be used for a wide range of tasks. It can be used to create everything from simple animations and form validations to complex web applications and games.
- Fast and responsive: JavaScript code executes quickly in the user's web browser, which means that web pages built with JavaScript are fast and responsive. This is particularly important for web applications that require real-time data processing and interactivity.