Textbox events in JavaScript
In JavaScript, textbox events are the type of event that can occur when a user triggers an action on a text input field on any webpage. A number of events can be tracked with developers, such as keystrokes, focus changes, and typing within text boxes.
For user interfaces to be interactive and reactive, JavaScript text events are required. The ‘input’ event is fired off in real-time when the user creates or changes text so as to be helpful during dynamic updates of UIs and quick feedback. However, the ‘change’ event is fired when an input loses focus, which makes it well-suited to operations that require the user to finish entering data, such as submitting a form. Moreover, the ‘key-down’ and ’ key events provide the ability to capture these certain keystrokes that help increase ease in adding dynamic features such as keyboard shortcuts. Finally, text events allow developers to create engaging and user-friendly web apps.
Therefore, occurrences associated with HTML as textual input fields or JavaScript’s Textboxes are known as the events of the Textbox. Within these input elements, developers can use such events to respond when keys are being tapped and focus is changed. The following lists some popular JavaScript textbox events and describes how to use them:
Input Event:
The input event occurs every time the content in an element changes. The timing of this activity prompts the next action, so when users type or adjust their input value. It eases the use of functions involving real-time validation, dynamic refreshment via UI, and prompt feedback upon change within an input field.
Syntax:
myInput.addEventListener('input', function() {
// Triggered by an input change
});
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Input Event Example</title>
</head>
<body>
<input type="text" id="myInput" placeholder="Type something...">
<script>
var myInput = document.getElementById('myInput');
myInput.addEventListener('input', function() {
// This code runs only when the value of the input changes
console.log('Input value changed:', myInput.value);
});
</script>
</body>
</html>
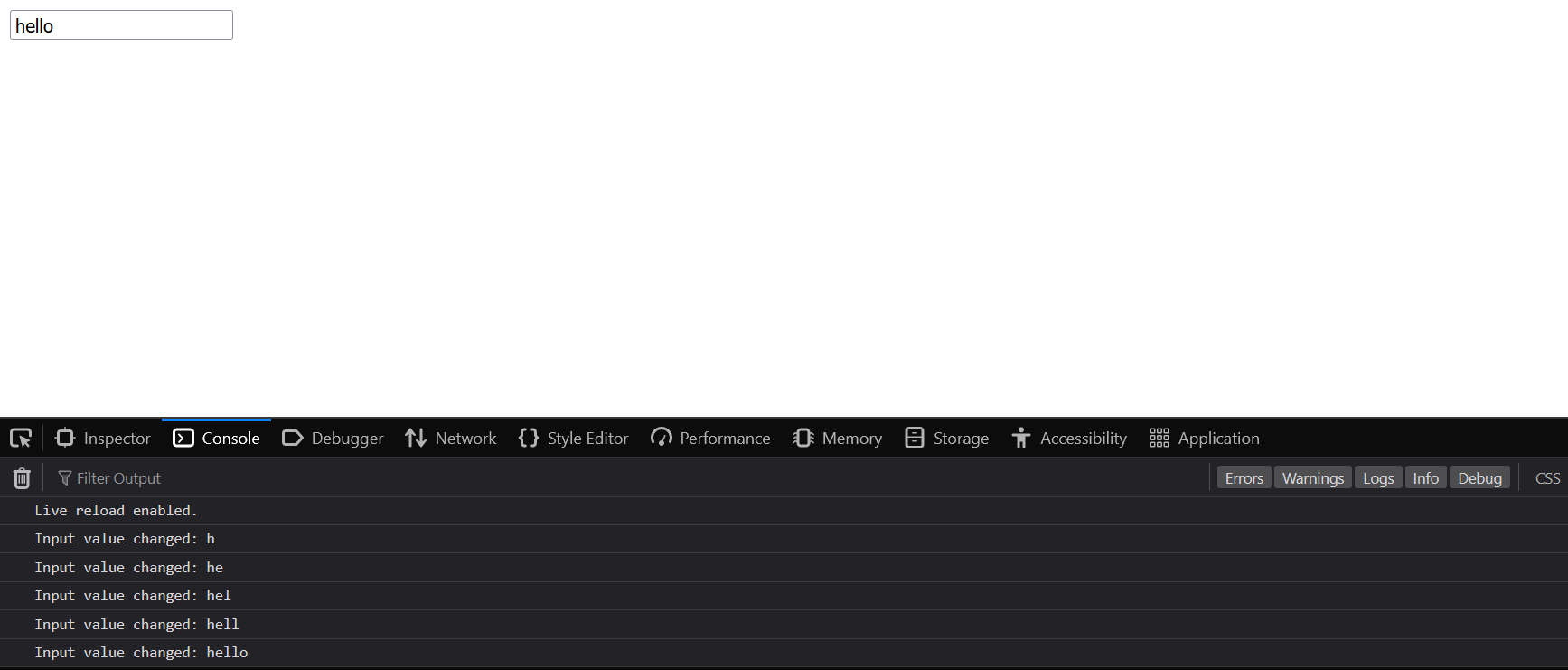
Output:

onkeydown, onkeyup, and onkeypress events:
In relation to the JavaScript keyboard-related events, three important for user interaction with a focused textbox are: onkeydown, and the onkeydown event details the millisecond that a key is depressed, the onkeyup informs when it’s released and continues to fire repeatedly whenever down for example while pressing shift continuously, including on shifts. Keyboard shortcuts, keypress response, and dynamic interface generation that can change dependence on user keystroke input require such events as feature implementation.
Syntax:
// onkeydown event with addEventListener
element.addEventListener('keydown', function(event) {
// Your code here
});
// onkeyup event with addEventListener
element.addEventListener('keyup', function(event) {
// Your code here
});
// onkeypress event with addEventListener
element.addEventListener('keypress', function(event) {
// Your code here
});
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Keyboard Events Example</title>
</head>
<body>
<label for="myTextbox">Type Something:</label>
<input type="text" id="myTextbox">
<script>
var myTextbox = document.getElementById('myTextbox');
// onkeydown event
myTextbox.onkeydown = function(event) {
console.log('Key down:', event.key);
// Other logic or actions may be inserted here.
};
// onkeyup event
myTextbox.onkeyup = function(event) {
console.log('Key up:', event.key);
// Other logic or processes can be added here
};
// onkeypress event
myTextbox.onkeypress = function(event) {
console.log('Keypress:', event.key);
// At this point, some other logic or actions might be introduced.
};
</script>
</body>
</html>
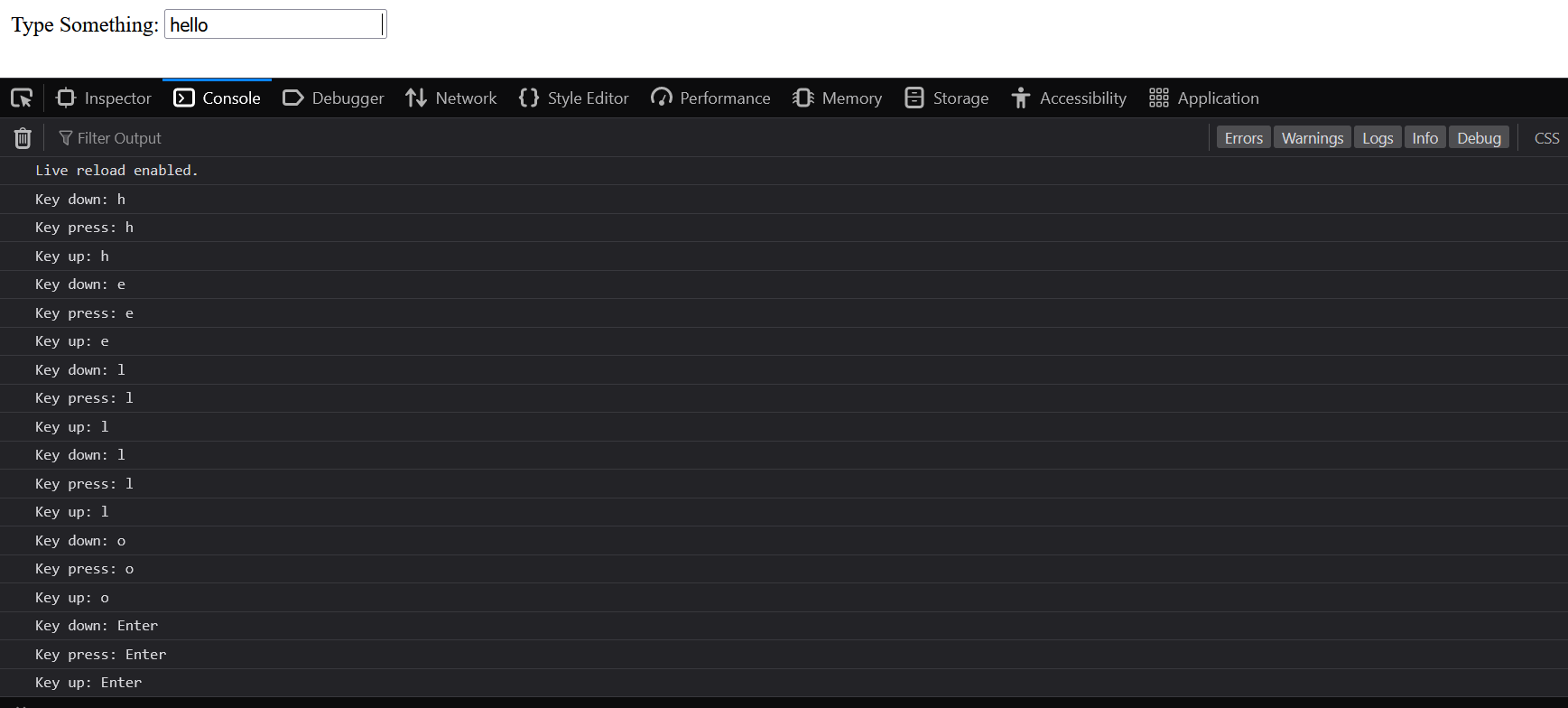
Output:

Onfocus Event:
A text box is considered to be focused when a user clicks on it or provides the operation via keyboard navigation, preferring this. This triggers JavaScript's onfocus event. This operation allows the registration of the interaction between the user and the textbox. It enables you to do operations such as designing the keyboard shortcuts of the textbox, supporting extra information, and programming certain character traits toward a more effective UI. It enables reacting quickly when the user provides input and works better than other events for building smooth, continuous interfaces.
Syntax:
element.addEventListener('focus', function() {
// Function to perform when the element gains focus
});
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onfocus Event Example</title>
</head>
<body>
<label for="myTextbox">Enter Text:</label>
<input type="text" id="myTextbox">
<script>
document.getElementById('myTextbox').onfocus = function() {
// Code to be run when the TextBox receives focus
console.log('Textbox focused!');
// More logic or actions may be added here
};
</script>
</body>
</html>
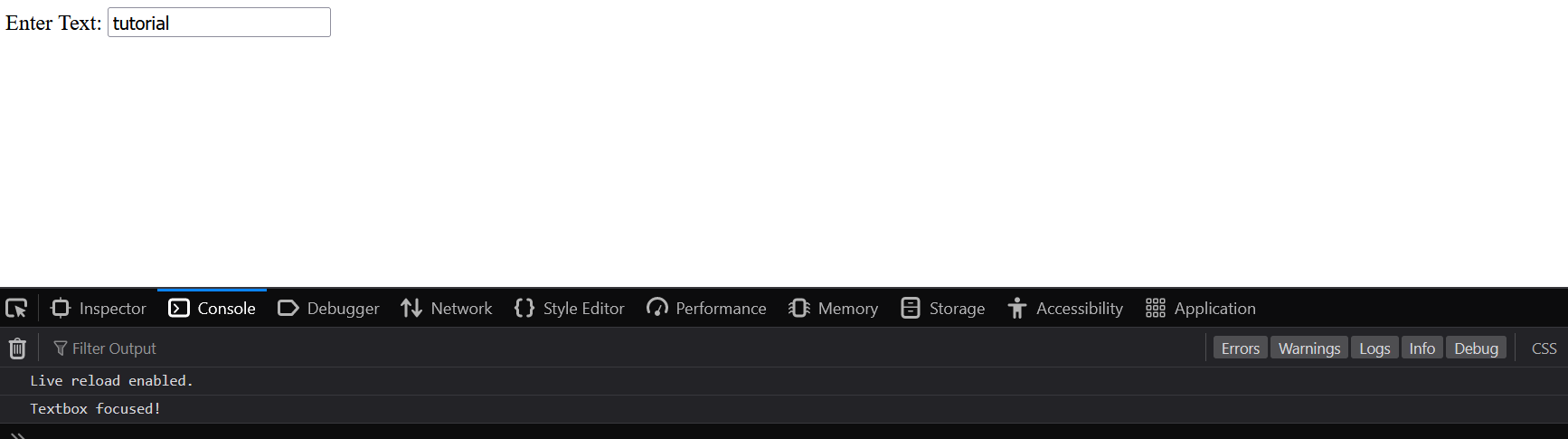
Output:

Explanation:
Below is an example of how the onfocus event for a text input field works. It is intended to be activated if a user clicks or tabs into the designated text box. First of all, this particular event leads to a console log message that looks like an invitation or even encouragement for the text Developers to extend the code with more logic or appropriate actions suitable according to their needs and leave some framework they could use when developing responsive and interactive user interfaces.
oninput Event:
Instead of a function that is usually fired during typing when their users have finished writing and left the last character after a given area - JavaScript will invoke ‘input’ every pressing a key. This is especially useful for operations that require rapid validation or alteration after the user manipulates a textbox. It offers an easy-to-use interface that is founded upon live character counters, instant suggestions, and formatting, which adapt themselves automatically to the text content.
Syntax:
<input type="text" id="myTextbox">
<script>
document.getElementById('myTextbox').addEventListener('input', function() {
// The input modification code
});
</script>
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>oninput Event Example</title>
</head>
<body>
<label for="myTextbox">Enter Text:</label>
<input type="text" id="myTextbox" oninput="handleInput()">
<p id="output">Output: </p>
<script>
function handleInput() {
var inputValue = document.getElementById('myTextbox').value;
// console.log(value);
console.log('Textbox value while typing: ', inputValue);
// Display the input value
document.getElementById('output').textContent = 'Output: ' + inputValue;
// Other actions can be included here.
}
</script>
</body>
</html>
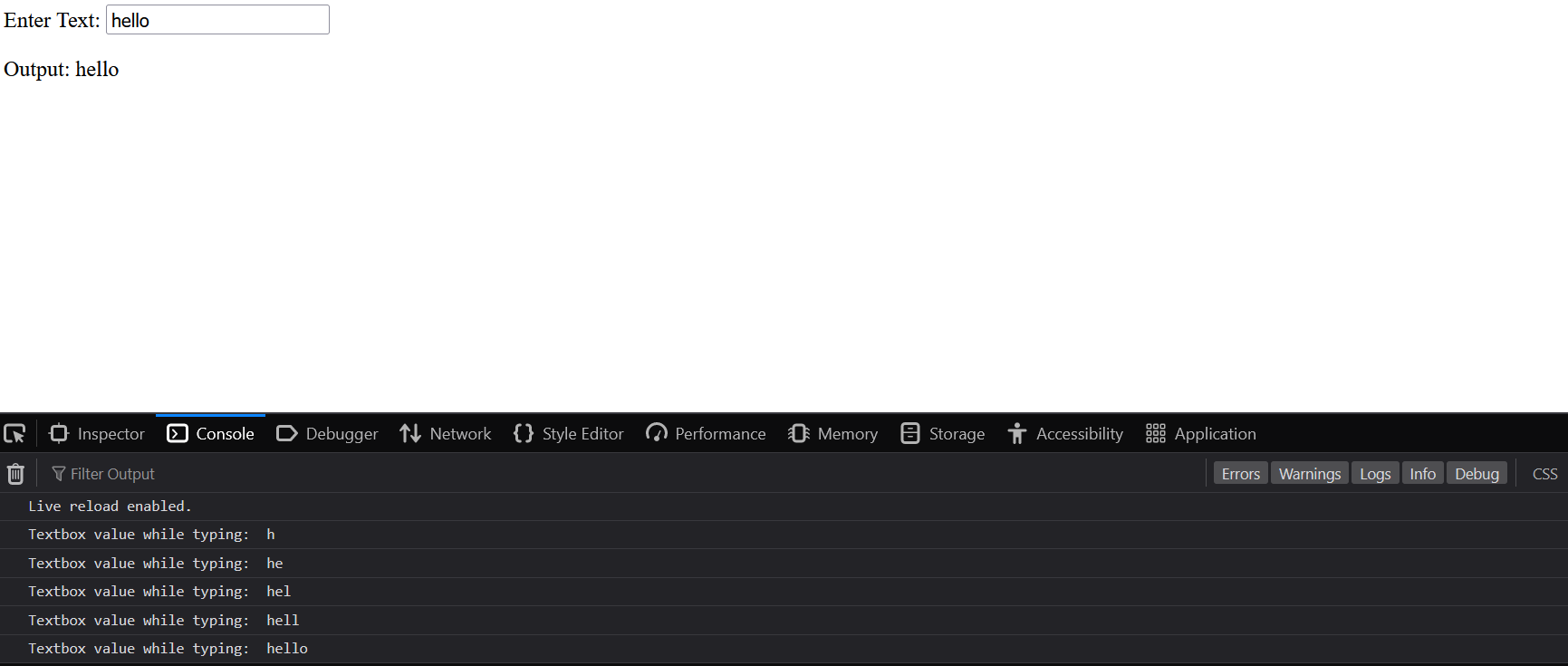
Output:

Onselect event:
When the user clicks, and JavaScript selects any text afterward, then the selection is activated. This enables the developers to provide personalized instructions or comments depending on the text selected by a user. This event behaves dynamically, which depends on entries made in the textbox: via such a function, developers can build interactive interfaces.
Syntax:
element.onselect = function() {
// Text selection code
};
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onselect Event Example</title>
</head>
<body>
<label for="myTextbox">Type and Select Text: </label>
<input type="text" id="myTextbox">
<script>
var myTextbox = document.getElementById('myTextbox');
myTextbox.onselect = function() {
console.log('Text selected!');
// Other logic or actions can also be added here.
};
</script>
</body>
</html>
Output:

Onfocus Event:
A text box is considered to be focused when a user clicks on it or provides the operation via keyboard navigation, preferring this. This triggers JavaScript's onfocus event. This operation allows the registration of the interaction between the user and the textbox. It enables you to do operations such as designing the keyboard shortcuts of the textbox, supporting extra information, and programming certain character traits toward a more effective UI. It enables reacting quickly when the user provides input and works better than other events for building smooth, continuous interfaces.
Syntax:
element.addEventListener('focus', function() {
// Function to perform when the element gains focus
});
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onfocus Event Example</title>
</head>
<body>
<label for="myTextbox">Enter Text:</label>
<input type="text" id="myTextbox">
<script>
document.getElementById('myTextbox').onfocus = function() {
// Code to be run when the TextBox receives focus
console.log('Textbox focused!');
// More logic or actions may be added here
};
</script>
</body>
</html>
Output:

Explanation:
The "Enter Text" text input area is created in the HTML document. The JavaScript coding correspondingly uses addEventListener to listen for 'change' even on an input element. Suppose a user enters the text and then clicks out of the input field, which triggers a ‘change’ event. A related function stores that modified value in its record space along with logging it to the console. This code is a simple yet versatile illustration of how the onchange event can be managed in JavaScript. Developers can create a customized version of it by incorporating more logic or actions into the event callback.
Onblur Event:
When a textbox loses focus, an indication that the user has left this specific input field, the JavaScript onblur event is fired. This is useful in capturing such a moment when the user ends her interaction with this textbox, for instance, by clicking outside of it or tabbing to another element. It is, however, instrumental for operations that include things like input validation data processing and updating the user interface after being finalized to perform actions or logic in response to completing users’s input.
Syntax:
element.onblur = function() {
// Your code to execute when the element loses focus
};
Here, replace the element with the actual reference to your HTML element (e.g., document.getElementById('myTextbox')).
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>onblur Event Example</title>
</head>
<body>
<label for="myTextbox">Enter Text:</label>
<input type="text" id="myTextbox">
<script>
document.getElementById('myTextbox').onblur = function() {
// Your code to execute when the textbox loses focus
console.log('Textbox blurred!');
// Additional logic or actions can be added here
};
</script>
</body>
</html>
Output:

Textbox Events in JavaScript: Real-time UIs for the user interactivity improvements:
The javascript textbox events play an integral part in constructing web pages that contain dynamic and interactive user interfaces. This makes it possible for the programmers to respond to various user actions that take place in these text input fields, which are associated with HTML form elements of type ‘text’ or ‘text area.’ The following are some typical applications and benefits of JavaScript textbox events:
Validation in real-time:
With the help of events, including oninput, developers can determine whether a user's input is in real-time or not. This allows us to maintain that the data provided by users conforms to the criteria we have set.
Updates to the UI dynamically:
After the on-input incident, user interface designers can change settings while typing when they are acting as developers after some time length. Through it, instant feedbacks are given, such as character count or online formatting.
Interaction of Focus:
Only when the focus event is caught can designers improve the user interface by making it attractive or styling it with the addition of icons and keyboard shortcuts?
Keyboard Happenings:
The keystroke events are onkeydown, onkeyup, and one keypress event. Such activities are turned into keyboard shortcuts, keypress reactions, and also other actions that depend on the keys pressed.
Text Choice:
In particular, the selected developers can address cases of deliberate choices taken straight from the textbox. This may be practical for specific personalized actions and comments as a consequence of the given selection process.
Example for textbox events:
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Textbox Events Example</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
margin-top: 50px;
}
</style>
</head>
<body>
<h2>Textbox Events Example</h2>
<label for="textBox">Type something:</label>
<input type="text" id="textBox">
<p id="outputMessage"></p>
<script>
var textBox = document.getElementById("textBox");
var outputMessage = document.getElementById("outputMessage");
// oninput event
textBox.addEventListener("input", function() {
outputMessage.innerText = "Input event: Text is being typed.";
});
// onchange event
textBox.addEventListener("change", function() {
outputMessage.innerText = "Change event: Text has been changed.";
});
// onfocus event
textBox.addEventListener("focus", function() {
outputMessage.innerText = "Focus event: Textbox is in focus.";
});
// onblur event
textBox.addEventListener("blur", function() {
outputMessage.innerText = "Blur event: Textbox lost focus.";
});
</script>
</body>
</html>
Output:




Finally, JavaScript text box events such as "on input,"‘’ on change," on focus," and the last but equally important event, “on blur,” are highly appreciated by web developers interested in developing active interface scripts for dynamic web pages. These events enable programmers to develop programs that are fast, responsive, and highly interactive at all times, with validators and feedback almost immediately provided. Text box events should be introduced into the process of designing powerful web applications, providing a better user experience, and making a meaningful contribution to functionality strengthening. Implementation of the event-driven approaches converts the web applications into dynamic frameworks that produce not only mere static outputs but also flexibility and user activities needed for a successful interface generalization.