Combine Background Image with Gradient Overlay
With the help of CSS gradient, we can display smooth and straightforward transitions between two or more colours. We can add the background images by combining the gradient property with the URL (Uniform Resource Locator) of background images.
Syntax:
The syntax for linear gradient on top background images is as below.
element {
background-image: linear-gradient(direction,
color-stop1, color-stop2, ...), url('url');
}
The syntax for radial gradient on top background images is as below.
element {
background-image: radial-gradient(direction,
color-stop1, color-stop2, ...), url('url');
}
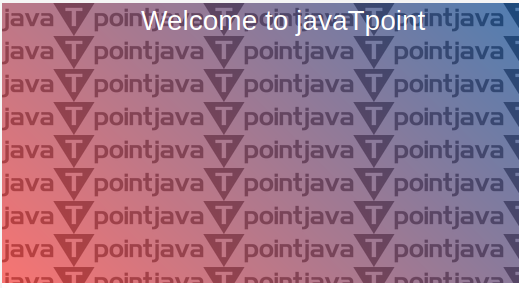
Example 1
It is an example of the linear gradient for background images.
HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<title>Background Image with Linear Gradient</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.my_bg {
background-image:
linear-gradient(45deg,
rgba(245,70,66, 0.75),
rgba(8,83,156, 0.75)), url(
'https://static.javatpoint.com/images/logo/jtp_logo.png');
width: 100%;
height: 280px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<div class="my_bg">
<h3>Welcome to javaTpoint</h3>
</div>
</body>
</html>
Output:

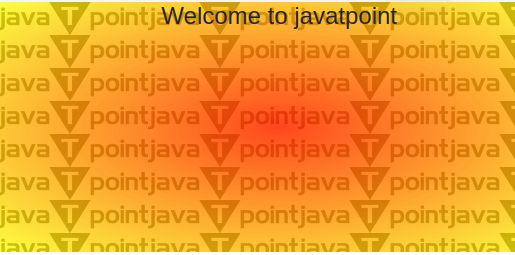
Example 2
It is an example of the radial gradient for background images.
HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<title>Background Image with Radial Gradient</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
.my_bg {
background-image: radial-gradient(
rgba(255, 49, 3, 0.896),
rgba(251, 255, 0, 0.75)), url(
'https://static.javatpoint.com/images/logo/jtp_logo.png');
width: 100%;
height: 250px;
text-align: center;
}
</style>
</head>
<body>
<div class="my_bg">
<h4>Welcome to javatpoint</h4>
</div>
</body>
</html>
Output: