What is Bitmap?
A bitmap comprises a representation or form of any kind--a graphic, a word character, or a photo--made up of tiny single dots. A wild landscape in your screen is called a bitmapped graphic, or just a bitmap. Remember that everything you see on the display is made up of small dots called pixels. When you swipe around the screen using a paint application with your electronic "brush," all you're doing is turning a few of these pixels on and off. You may then adjust the bitmapped image dot by dot, which means you can change anything of the pixel in the image. Bitmaps can be made by a device called a scanner, which translates drawings and images into digital format, or by an actual artist using painting software.

The display of a computer is composed of up of hundreds of thousands of specks of light known as pixels (short for image components). A pixel is made up of no fewer than three beams of light (red, blue, and green) that are mixed together to form a single dot on the screen. Almost any hue may be projected on-screen by mixing and adjusting the strength of these beams. The number of bits needed to display just one pixel onscreen is determined by the total amount of colours that a given monitor can display. The greater the number of potential hues, the more bits is necessary to indicate the specific colour needed. Regardless of the amount of bits necessary, a bit map is a collection of these bits kept in memory that create a pattern whenever read from the left to the right, or top to bottom. When decoded by a computer and shown as pixels on screen, this pattern creates a visual image.
The most basic bitmaps are monochromatic, with just a single colour against a backdrop. For them, the computer need only one bit of information per pixel. One bit is all that is required for turning the circle off (black) or back on (white). To create what you perceive, the bits are "mapped" onto the pixels of the screen in a manner that shows the image.
In photos with a maximum of black and white, a minimum of one bit is required to indicate the colours or degrees of gray for every dot in the image. Multicoloured pictures are also bitmaps. A "deep bitmap" is an image with several hues or shades of gray, whereas a "bi-level bitmap" is a monochromatic image. The "depth" of a bitmap--the number of colours or hues it may contain--has a significant influence on the amount of memory or storage space the picture requires. A 256-color bitmap requires 8 times the amount of information (and hence disk space and RAM) as a monochromatic bitmap.
The resolution for a bitmapped image is determined by the program or scanner you employ to create the picture, and the size setting you select at the time. Bitmapped pictures are commonly found at resolution of 72 dots per square inch (dpi), 144 the dpi, 300 dots per inch, and even 600 dpi. A bitmap's resolution is fixed indefinitely--a bitmapped picture developed at 72 dpi can be printed at 72 dpi regardless of a 300 dpi machine like the LaserWriter. On the other side, you can never surpass the resolution on your output equipment (the television, printer, or whatever); even if you scanned a picture at 600 dpi, it will only print as 300 dpi using a LaserWriter because that is the LaserWriter's maximum resolution.
Bitmapped pictures can be contrasted to vector or object-oriented graphics, which are represented mathematically by the shapes involved. You can change the form of an object visual, but not each of the dots. In contrast, Object-Based graphics are always shown or printed at the output device's highest resolution. However, keep in that an object-oriented image is still rendered as a bitmap for the screen.
Bit-mapped fonts and graphics employ pixels to create images or characters. However, due of the amount of bits necessary to represent one pixel, bit-mapped images and fonts take up a lot of memory. In contrast, attempting to draw a complete circle by colouring each square on an area of graph paper reveals the flaws in this way of presenting text and pictures. Because a computer's screen is laid out on a pattern of dots (pixels) similar to graph paper, distortion occurs along angled and curving lines in a picture. This distortion is known as "jaggies" or "aliasing."
How Bitmaps Created and Saved?
We saw the notion of a map that represented the hue of every single pixel in a bitmap image. The colour is determined by the information contained for that square in the bitmap. The map, also known as a key, indicates which colour is given to each of the countless squares in an ordinary bitmap image. That is essentially what a.bmp file contains: data which tells the software's rendering component how many rectangles there are and what colour each square is.
What are the formats for bitmap images?
The BMP file type is one of many that supports bitmaps or raster images. JPG, GIF, TIFF, PSD, and PNG are the most popular and extensively utilized formats for online transfers. Other common formats include RAW & EXIF, which contain information not only about the picture itself and how to produce it, but also about the capture equipment (often a camera), the settings used, and so on. Many applications rely heavily on this metadata.
The format of an BMP file was the sole one which cannot be squeezed and it is restricted to Windows platforms. All other picture file formats utilize a compression technology to minimize file size so that it may be transferred over the Internet. This renders them easy to post and download, making them ideal for creative tasks.
There are several file formats which come within the heading of bitmap. Another such format is the standard, compressed bitmap format, sometimes known as the "BMP" or device-independent bitmap (DIB) standard. This format is generally supported by many operating systems or is frequently used to store basic graphics and photos.
- GIF (Graphics Interchange Format): The format used employs lossless compression to lower the size of the picture. It is often used for online graphics and can handle translucent backgrounds and motion.
- JPEG (Joint Photographic Experts Group): The format used reduces image file size by lossy compression. It is widely used in digital imaging and is best suited for presenting pictures as well as continuous-tone images.
- PNG (Portable Network Graphics): The format used employs lossless compression to lower the size of the image. It is widely used in online graphics and allows translucent backgrounds.
- TIFF (Tagged Image File Format): This file format is often used to save high-quality photos for printing and publication. It supports a large choice of colour intensities and may Compressed utilizing either efficient or lossy techniques.
Each of these types of files has its own distinct qualities and is appropriate for a variety of purposes. GIF, for example, is well-suited to basic graphics and animation, but JPEG is best for presenting pictures as well as continuous-tone images.
How does Bitmap work?
Bitmaps are data that organizes hundreds of squares by location and colour into a single, visible visual picture.
The bitmap's resolution is equal to the average number of these squares. A computer monitor with an 800×600 resolution has 800 pixels per 600 lines, totaling 480,000 pixels for the display. A graphic or digital snapshot becomes sharper (or more realistic) as the number of pixels increases. A smaller number of pixels results in a blurrier depiction.
Except for BMP, all of the other formats listed utilize a compression technology to reduce bitmap size and make it easier to transport via the internet. Because GIFs and JPEGs are compatible with web transfer, they are commonly used in internet-enabled projects.
Key Features of Bitmaps
- Bitmaps have the following key features:
- The unit length in bitmaps is critical & should be selected with caution.
- If the unit's size is less, the bitmap will grow bigger since it will store the values 0 or 1 for each unit. Similarly, bigger unit sizes result in smaller bitmaps.
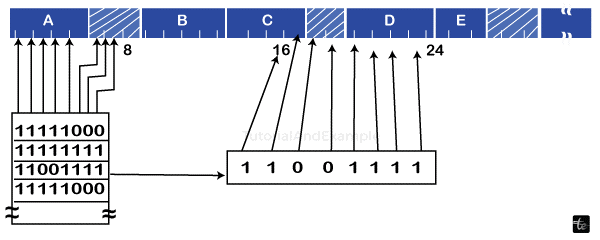
- The unit size does not have to be big; even at a unit size as little as 3 bits, only one bit within the bitmap may represent 24 bits.
Advantages of Bitmaps
Simple to edit
Bitmap graphics are made out of chunks of pixels, making them simple to modify and manage. Converting bitmaps to vector images increases their usefulness, while compression them allows you to generate lower file sizes without compromising too much detail.
Some complicated modifications might go beyond the capability of ordinary picture applications, but specialized tools such as Adobe Flash or Paint by Microsoft can assist achieve the necessary effects. In any event, bitmaps are an extremely helpful tool that everyone may utilize with ease and efficiency.
Animation made from bitmap graphics works nicely on older devices
Bitmap pictures are ideal for producing animations which operate on older devices since the fewer colours need less processing power. This results in a quicker load time and better functioning visuals, so your movie may be seen without lag or stuttering.
Using bitmap pictures to power animations provides end users with the greatest potential outcome as it comes to older computing platforms, allowing them to watch well-running flicks without sacrificing quality.
Can be compacted into very tiny files
You can scale up bitmaps by as much as you like without compromising quality since the segments only affect the image's size, not its shape or general look. Furthermore, employing it allows you to conserve considerable amounts of RAM.
Bitmap graphics, which may be reduced into very tiny files, are perfect for usage in online and mobile apps with limited storage capacity. Whether you need to optimise visuals for quick loading or reduce total size of files for faster downloads, a bitmap picture can help you get the most out of your program without losing quality or functionality.
Visual appeal
Bitmap graphics are popular among designers not just for their simplicity of usage and compatibility, but also for their visual attractiveness.
The vibrant colours, gradation effects, and complex textures may help you develop visually appealing designs that are appealing to an array of people. Whether you're developing an app or a website, bitmaps may help you achieve a clean, sophisticated look that will set your work apart from the competition.
Disadvantages of Bitmaps
Limited colour depth
One of the main problems of bitmap pictures is their low colour depth. Colour depth is the amount of hues that may be portrayed in a digital picture.
Bitmaps are low-quality since each image can only have 256 colours. Because of this, the depth of colour is often less than 24 bits, leaving little possibility for smooth gradient or other effects that may be readily added with vector graphics.
This frequently results in banding or visible gradations between colours since the amount of accessible colours is insufficient to correctly portray the minute colour changes that occur in real life.
Poor Scalability
If your project needs scaling your bitmap picture, be prepared to lose quality since scaling breaks into the block-based architecture and affects each pixel.
Scaling up a bitmap picture causes it to become pixelated or fuzzy. This is the case because each of the pixels in a bitmap picture has a set size, therefore when the image grows up, the pixels get larger and more visible.
Even if you're using a high-resolution image, you'll have to trim it down in order to fit on a smaller display or work with outdated devices.
Large File Sizes
Bitmap graphics also tended to have larger file sizes than vector ones. This is why each of the pixels in a bitmap picture takes a set quantity of storage space. A 1000×1000 pixel picture requires about 1MB of space for storage.
Vector pictures, on the opposite hand, are often significantly smaller since they just need storage space to express the equations of mathematics that comprise the image.
Not Ideal for Text-Based Pictures
Bitmap pictures are not ideal for text-based visuals owing to their restricted colour palette. A picture with a set amount of colours may appear good on a single device, but when expanded to another dimension or seen on a different screen, it frequently becomes grainy or distorted. The blocked icons may be misleading and have less effect.
Furthermore, without the capacity to seamlessly scale a picture with a higher resolution, bitmaps will fail to convey the intended textual information. For these reasons, additional appropriate formats, such as vector pictures, are recommended for text-based applications.
Not appropriate for line art
Bitmap pictures are also unsuitable for line art, including logos and drawings with sharp edges. This is why bitmap graphics store information in pixels, which cannot store edges that are razor-sharp well.
As a consequence, the line art often looks fuzzy or jagged when saved as a bitmap picture.
Conclusion
Bitmap graphics have certain downsides, yet they contribute to making your designs appear richer and more lifelike. As long as you understand the constraints of pixels and picture transfers, you may make excellent use of bitmap graphics.